网站开发文档撰写,网站开发文档撰写3000字
大家好,今天小编关注到一个比较有意思的话题,就是关于网站开发文档撰写的问题,于是小编就整理了1个相关介绍网站开发文档撰写的解答,让我们一起看看吧。

如何用Axure来撰写互联网的产品需求文档(PRD)?
Axure作为产品经理必须掌握的基本功,画原型图的工具,但axure不止是能画原型,还可以用来撰写需求文档(PRD)。大多数研发人员并不喜欢长篇大论,对于word文档形式的需求文档,研发人员都是不太待见的,只有某些细节看不懂原型的时候才会去翻看文档的,接下来本文将介绍怎样用Axure做一个详细的需求文档。
一、产品介绍
产品介绍包含产品简介、更新日志以及版本控制。
产品简介包含的内容有产品定位和产品整体战略;更新日志,版本控制;用于记录每一次修改的内容以及当前版本,最近时间更新的内容一定要放在列表最前面方便开发人员打开页面能以最快的速度查看到更改的内容。

二、业务流程图
业务流程图是对产品整个业务流程进行图形化的展示,对产品整体功能流程的阐释;明确特定的主体都有哪些工作任务以及各个特定主体之间的联系;方便所有人在查看该文档时了解整体的业务背景。
三、产品结构图
产品结构图每个产品的功能逻辑和产品信息的构成图,整体了解的产品结构图,能够对整个产品构成有了大致的轮廓了;产品功能结构图用于描述功能之间的从属关系的图表,能够梳理出每一个模块及其组成的功能点,清晰明了的产品结构图和功能结构对开发人员前期架构设计起到最大限度的帮助。
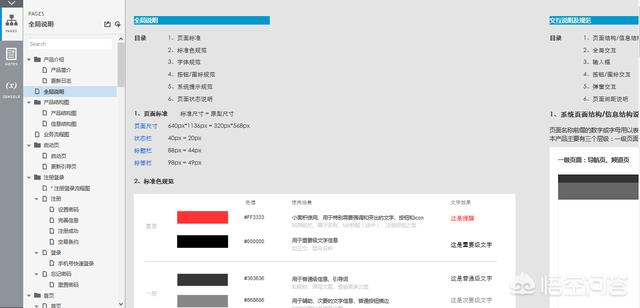
四、全局说明
在设计原型前的必须要进行整体交互介绍,这些交互主要用于视觉设计师和交互设计师在设计原型图必须要有的规范说明,当然此次的说明是需要设计人员的协调完成的。主要内容包括页面标准、标准色规范、字体规范、按钮/图标规范、系统提示规范、页面状态说明。

五、原型图及交互说明
这部分主要包含两个内容,一是功能流程图,二是页面分解以及内容说明;
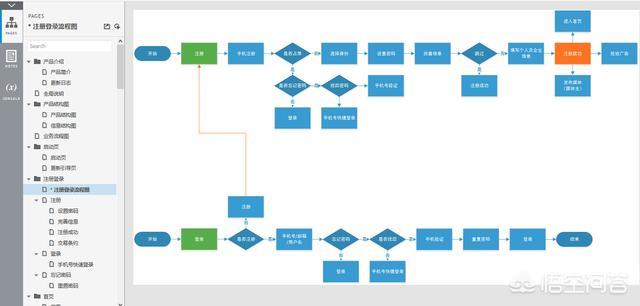
(1)功能流程图
功能流程图对该部分功能进行以图形化显示,当前功能流程的阐释,方便研发人员清楚了解该功能的整体操作步骤。

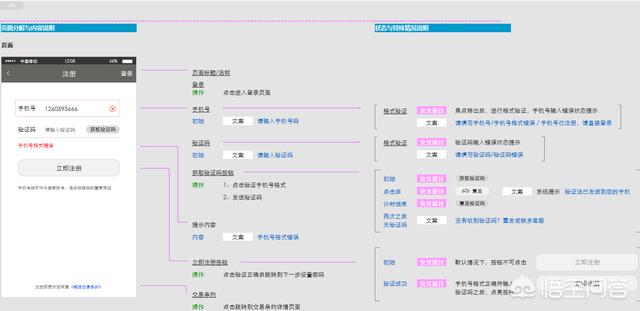
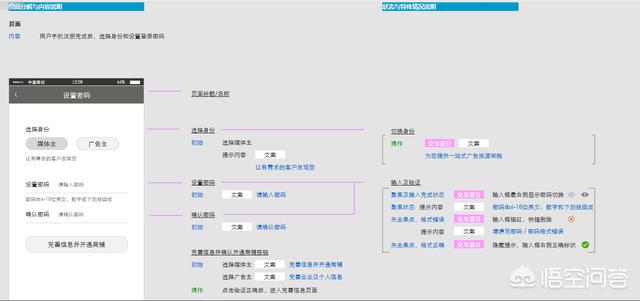
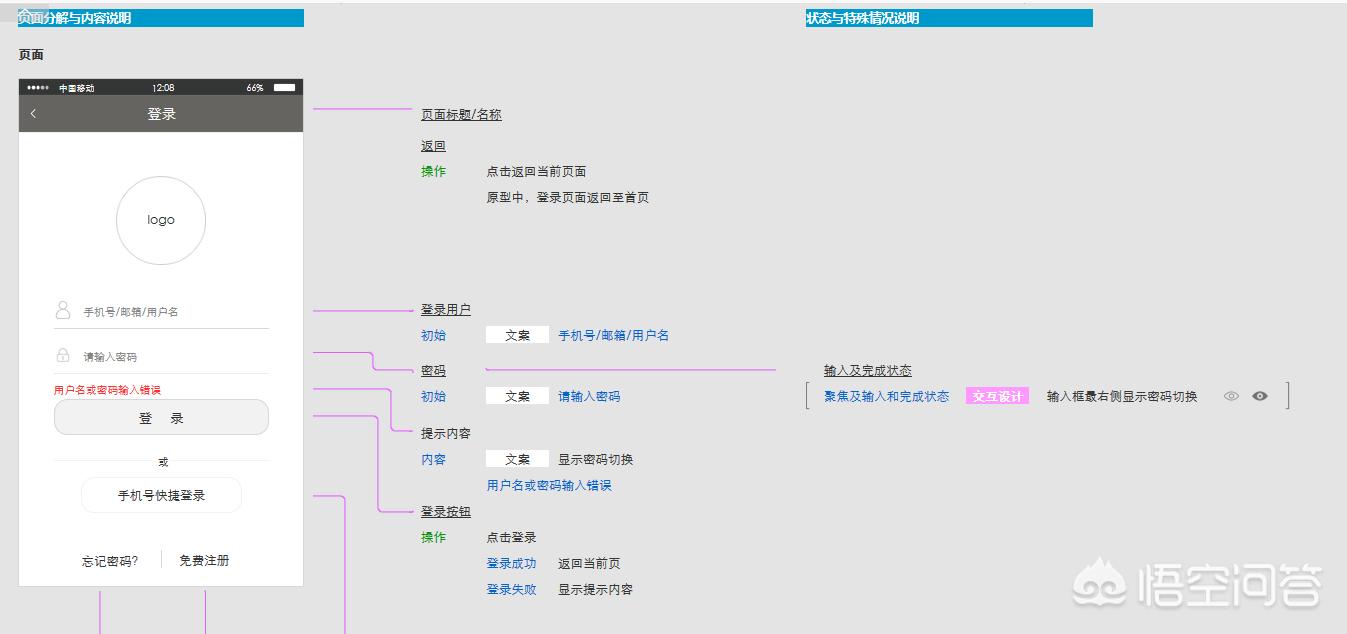
(2)页面分解以及内容说明
根据用户场景,将不同的状态进行分析以及内容说明,说明每个细节的实现逻辑,不同情况下的展示样式以及特殊情况说明。




到这里使用Axure来撰写产品需求文档(PRD)的内容已经完成了,完成这所有内容是需要花很大部分的时间进行整理书写,这也是一种方式来完成需求文档,对研发人员来说直观也实用。因没有添加附件的功能,有需要源文件的同学请在评论里留下你的邮箱,我会找一个时间统一发到你们邮箱。
以上内容若对你有帮助,请点个赞,谢谢^.^
到此,以上就是小编对于网站开发文档撰写的问题就介绍到这了,希望介绍关于网站开发文档撰写的1点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...