手机网页前端开发,手机网页前端开发教程
大家好,今天小编关注到一个比较有意思的话题,就是关于手机网页前端开发的问题,于是小编就整理了5个相关介绍手机网页前端开发的解答,让我们一起看看吧。

前端开发的网页如何打包为手机APP和桌面exe文件?
这里简单介绍一下吧,打包为手机App可以借助于HBuilder,打包为桌面exe可以借助于Electron,下面我具体介绍一下打包过程,主要内容如下:
打包手机APP
1.首先,需要下载HBuilder,这个直接在官网上下载就行,如下,选择适合自己的平台,这里我们选择“APP开发版”,功能较全:

2.下载完成后,直接解压这个文件就行,如下,不需要单独安装就可以直接使用:

3.接着,我们打开这个软件,依次点击菜单栏的“文件”->“新建”->“项目”,项目类型选择“5+APP(A)”,模板选择“Hello H5+”,如下:

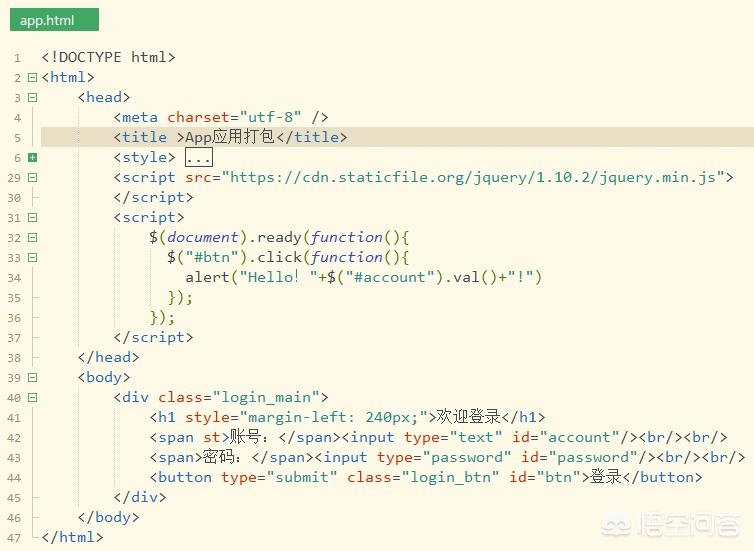
为了方便演示,这里我新建了一个app.html文件,测试代码如下,非常简单,就是一个登陆页面,输入用户名和密码,提交后打印出欢迎对话框:

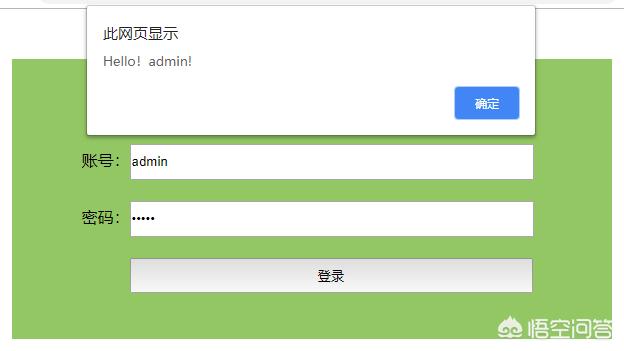
浏览器打开后的效果如下,也比较简单清晰:

4.最后就是打包程序了,主要步骤及截图如下:
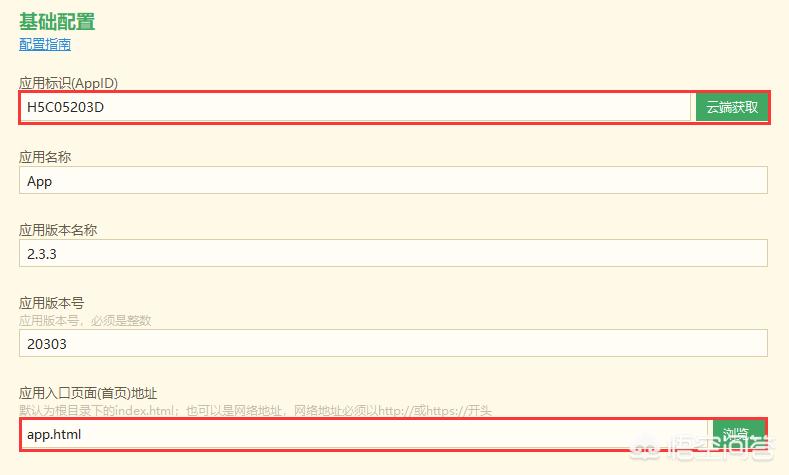
首先,双击项目的mainfest.json配置文件,在基础配置页面,点击获取唯一的应用标识,同时设置应用入口页面,也就是上面测试的app.html:

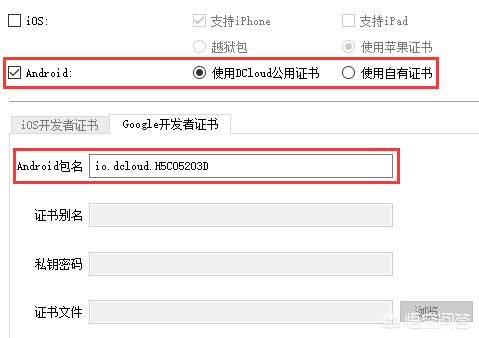
mainfest.json配置完成后,右键项目,在弹出列表中依次选择“发行”->“原生App-云端打包(P)”,在APP云打包页面选择你需要打包的手机平台,确定包名,也就是刚才的应用标识,如下:

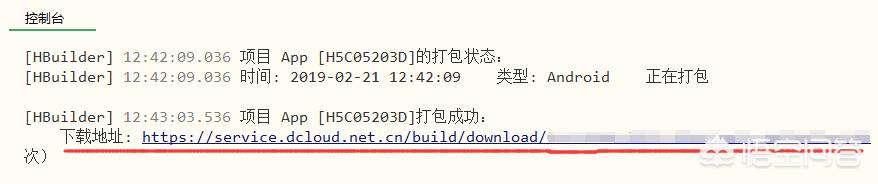
最后点击“打包”按钮,就会开始云端打包,打包完成后,会自动生成下载链接,这里我们可以直接点击将打包好的apk下载到本地,如下:

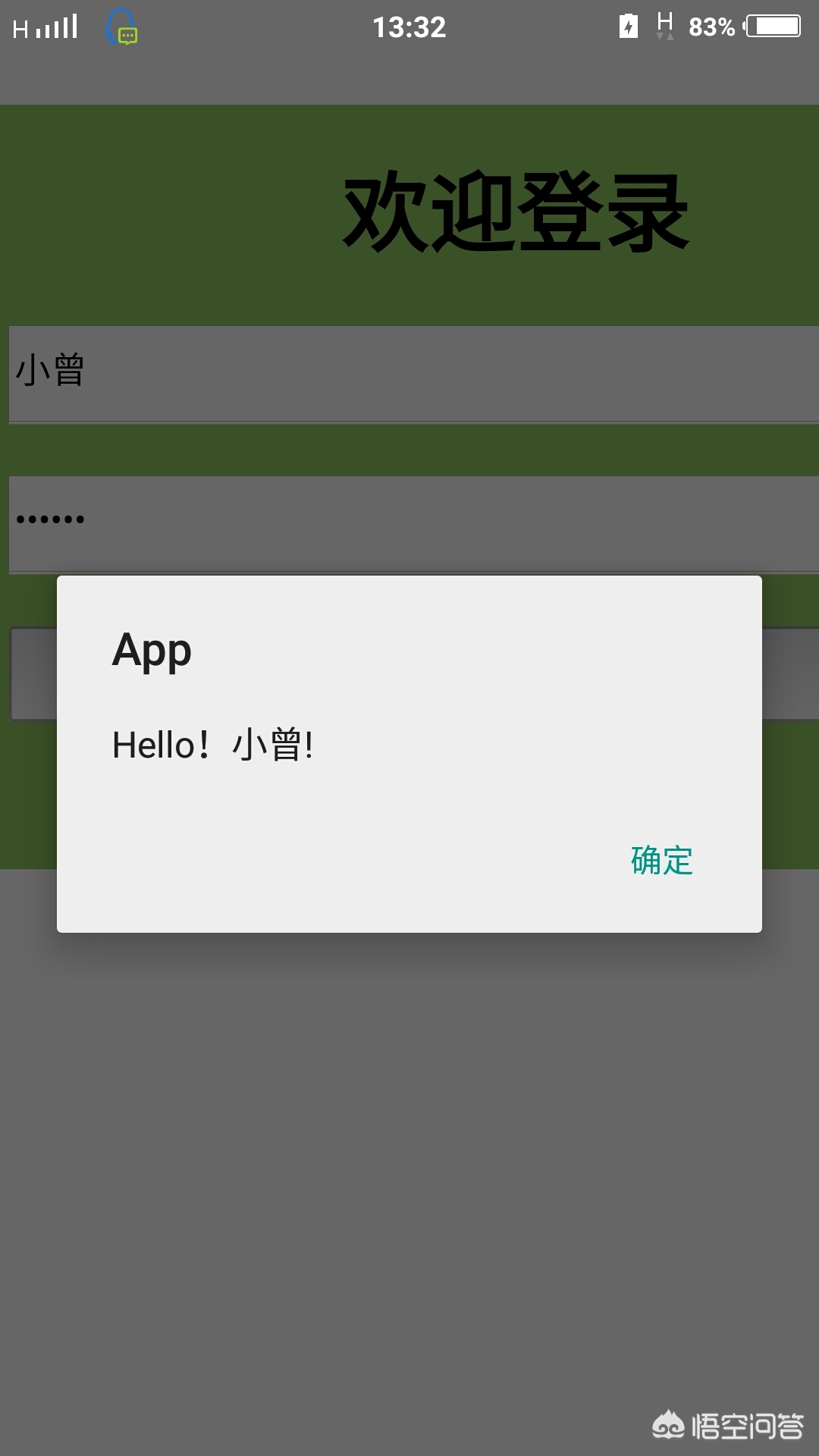
手机安装后的效果如下:

打包桌面exe
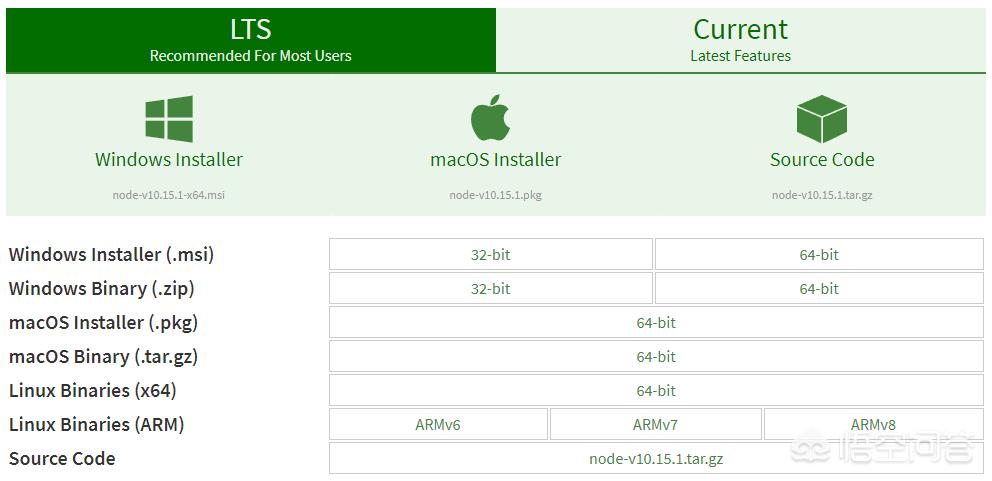
1.首先,需要下载安装node环境,这个直接到官网上下载安装就行,如下,选择适合自己平台的版本即可:

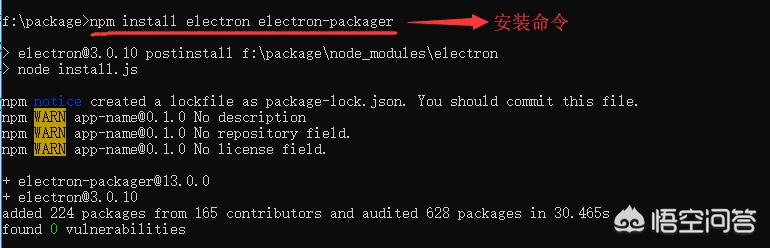
2.安装完成后,需要安装一下electron和electron-packager这2个打包工具,这个直接在cmd窗口输入安装命令“npm install electron electron-packager”即可,如下:

3.最后就是打包程序了,主要步骤及截图如下:
首先新建一个文件夹,将刚才的app.html文件拖拽进去,同时新建两个打包配置文件—package.json和main.js,如下:

package.json文件简单配置如下,主要是指明应用名称、版本号、以及打包配置文件,非常简单:

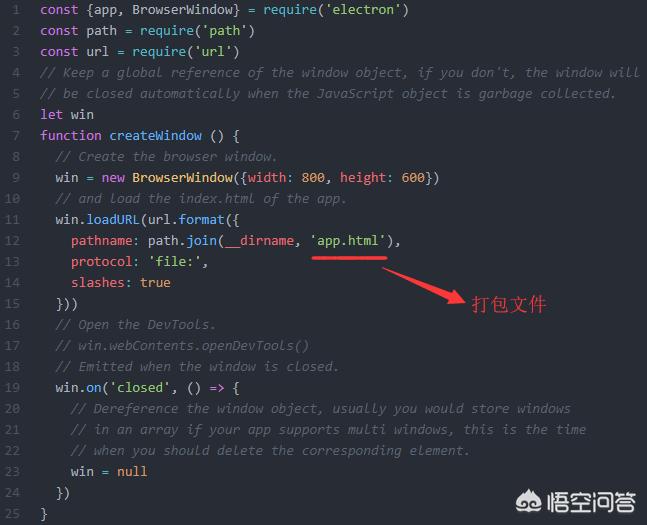
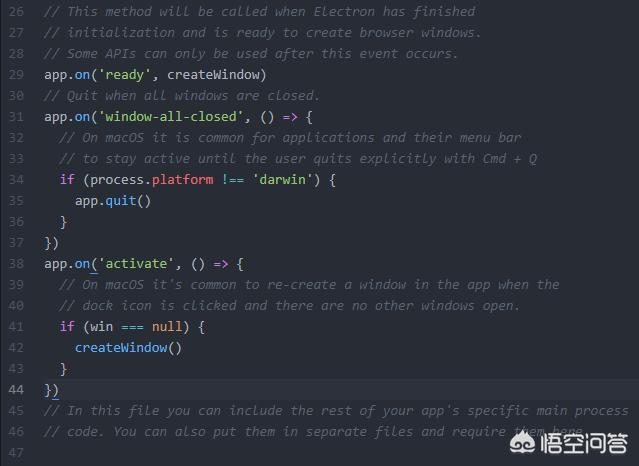
main.js文件简单配置如下,主要是指明打包的详细配置信息,这个可以到网上查一下,资料非常多也非常详细,这里重点需要指明打包的html文件:


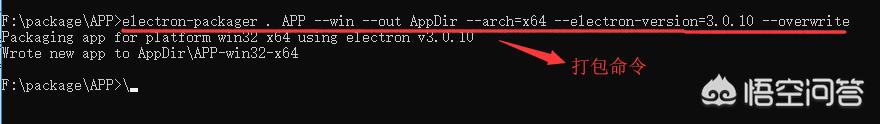
最后就是在cmd中打包了,先切换到这个文件夹,然后输入打包命令“electron-packager . APP --win --out AppDir --arch=x64 --electron-version=3.0.10 --overwrite”就行,如下,就会自动开始打包过程,非常快,这里的打包参数主要是指明打包后的应用名称、位数、版本号等:

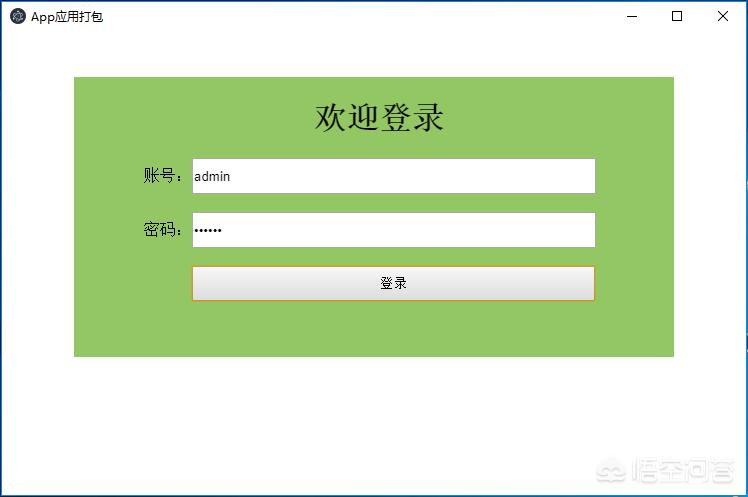
接着就可以在刚才的输出目录AppDir下找到打包的应用APP.exe,双击就能正常运行,效果如下,其实就是嵌套了一个浏览器外壳:

至此,我们就完成了将前端网页打包为手机APP和桌面exe文件。总的来说,整个过程非常不难,就是步骤有些复杂,只要你熟悉一下很快就能掌握的,当然,你也可以使用apicloud进行打包,只不过这些工具打包出来的APP没有原生开发的好,需要改进优化,至于桌面打包,你也可以使用NW.js进行打包,效果差不多,网上也有相关教程可供参考,希望以上分享的内容能对你有所帮助吧,也欢迎大家评论、留言。
如何调试移动端的前端开发?
谢谢邀请!
作为一名前端,小生70%的工作都是在做移动端的开发,在移动端上开发web应用是不能借助强大的chrome debug工具的,没有控制台,不能打断点,跟不了代码逻辑,还看不见dom树,调试起来比较困难,下面我来谈谈我的调试经验!
1、alert
虽然用不了
console.log
,但是alert还是可以用的,会在手机上弹出一个框,至少可以打印一些字符串和数字,如果需要打印对象,要不对象序列化一下!用它可以判断我们的代码有没有更新,代码有没有走到指定的逻辑以及输出是不是想要的值!
2、background
背景色在调试css样式时比较好用,比如我们有时会遇到布局不符合预期的情况,但是不清楚是哪个dom节点导致的,可以给dom节点加背景色,每个dom节点所占的区域一目了然,进而判断哪个节点的样式出了问题!
3、二分删除法
当你在调试一个非常复杂的页面时,你很难快速确定问题所在,特别是你突然被抓去调试一个陌生的页面!怎么办?我的杀手锏就是删代码,以每次删除一半(具体删除多少自己决定),删完至少保证语法没问题!看看需要解决的问题还在不在,如果还存在,就继续删,如果不存在了,那问题就在自己刚刚删除的代码片段里面,继续缩小范围!还有一个场景,就是如果你的代码依赖别人的代码,出了问题,你可以用此招快速定位是不是自己的问题,如果不是赶紧甩锅!
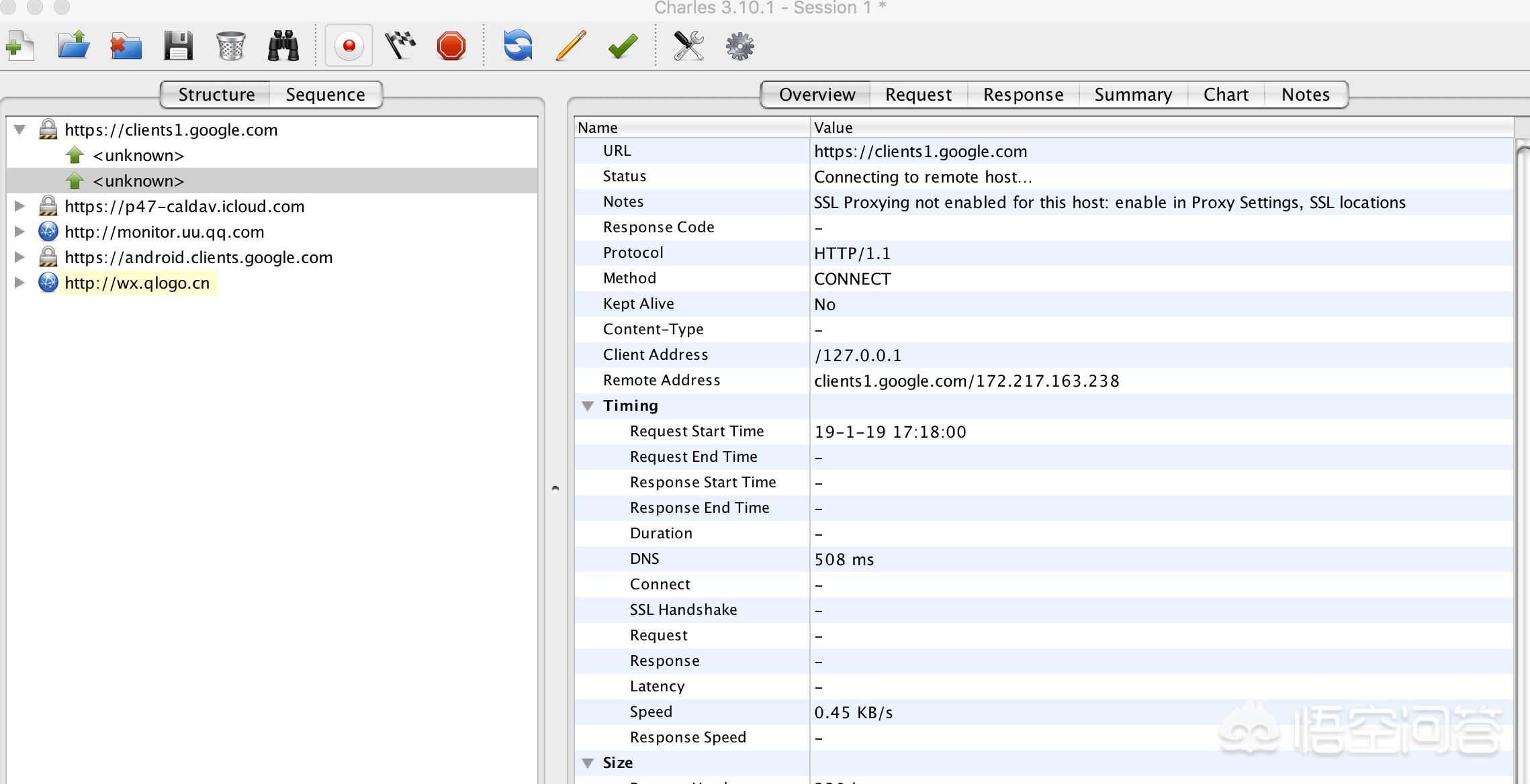
4、Fiddler/Charles
window上用Fiddler,mac上用Charles,都可以用来代理本地文件!修改了本地的代码,就可以代理到自己的手机上!上面的三个方法可以基于代理来使用!

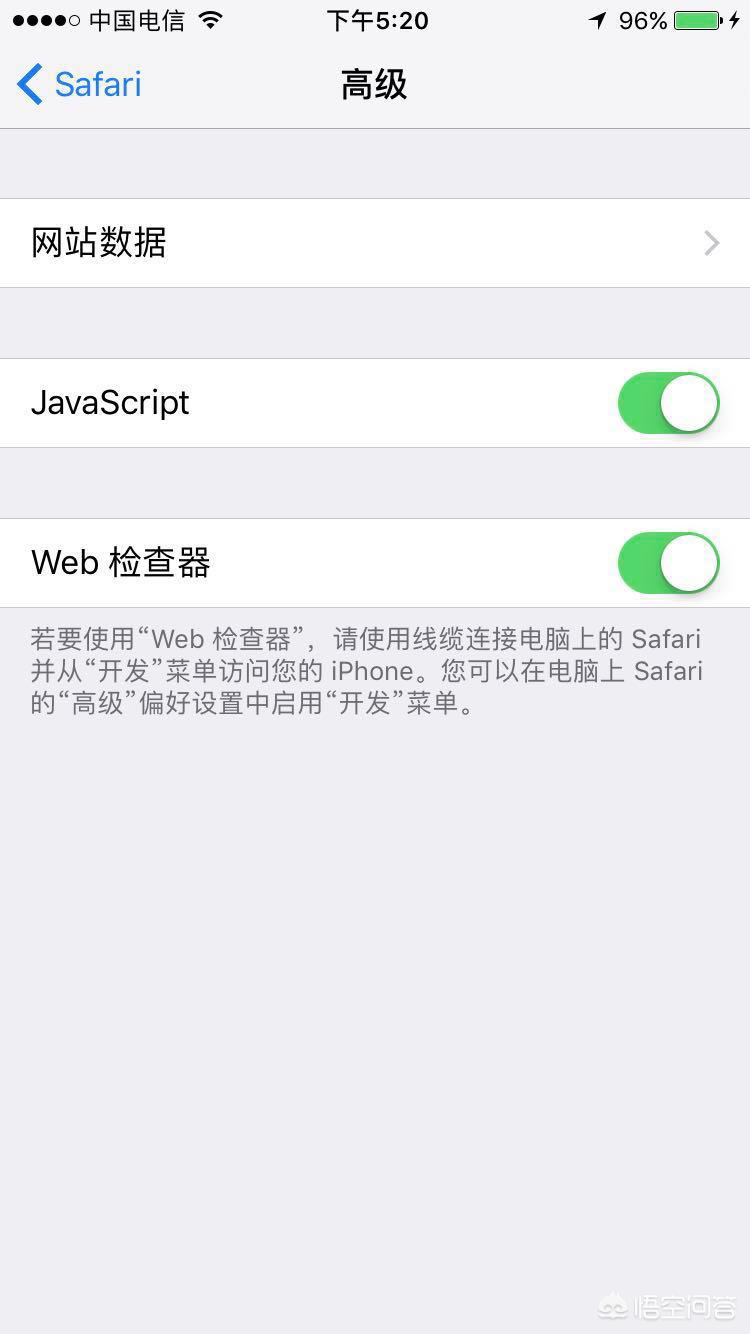
打开苹果手机的web inspector,在mac上打开safari,菜单栏中显示“开发”菜单。用iphone usb插线连接mac,在safari中访问页面,在mac的菜单栏里面就可以找到对应的手机页面,点开会出来一个safari的控制台,长得几乎和chrome控制台一样,然后就可以方便的调试!缺点:必须要有mac,而且只能苹果safari,局限性比较大!

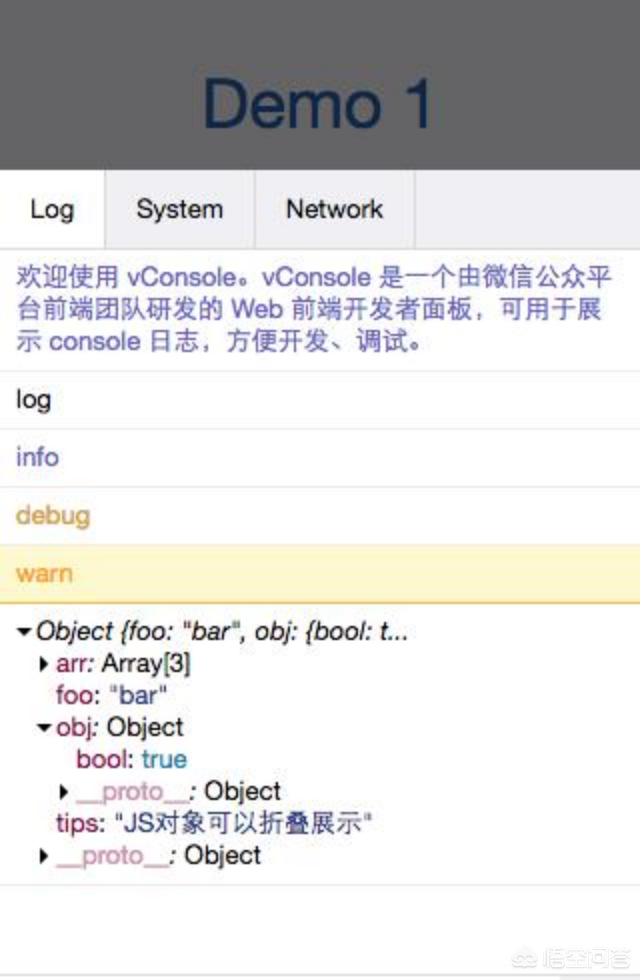
6、vconsole
想过自己开发一款移动端控制台吗?腾讯的前端就开发了一款移动端调试模块!
https://github.com/Tencent/vConsole
,umd规范,直接放在自己的代码就行,小伙伴们自己去试一试吧!

7、集思广益
大家有什么好点子,可以写在评论里,大家一起分享一下!
喜欢我的回答就点赞关注我吧,有问题可以发表评论,我们一起学习,共同成长!
wps手机版段前一行怎么设置?
1、选中某一段落,右键,选择段落进行格式设置,将段前段后间距调为2,点击确定。
2、我们发现段前设置生效,但段后却没有生效。
3、点击菜单栏--工具--选项。
4、在视图选项卡中勾选所有的格式标记。
5、确定之后,文档中出现了很多回车符。
手机听歌和播放器前端听歌有多大的区别?
手机功率较小,如果推低阻抗耳机,现在的手机耳机音频运放都不是太差,说老实话,播放无损音乐推低阻耳机手机和一般的播放器前端真没有什么差异,一般人听不出来。推高阻耳机还是有差异的,手机会明显感觉低频量小了。
3000元以内的耳机,手机做前端,有什么推荐呢?
建议:不用在耳机上面花大价格。因为1500以上的耳机差别真心不大(区别还是有的),如果考虑耳机,只考虑解析力(例:动铁之类的)
因:人的耳朵听音,不仅仅是耳膜,其实通过耳朵周边都是可以接收到音乐的,并传入耳膜。
所以:
1:耳机(特别是入耳) 只通过耳道,所以在听音方面,感觉很单。
2:耳机(大耳机),因他包围了耳朵,有部份音,可以通过耳朵周边传入,所以感觉比入耳好很多。
3:音箱,是全方位的,会让人感觉包围其中。。。。
所以最后单从听感上来看:音箱>大耳机>入耳
又因为:包围问题,所以解析力 小耳机>大耳机>音箱
误区:想通过小耳机听到像音箱一样,广而远的包围感,(几乎不可能) ,以前我花了不少钱在耳机上面找这种感觉。最后失败了。。。所以如果您想通过高价耳机来达到这种感觉,建议放弃。。。
如果你一定要买耳机:个人建议
大耳机:AKG701 (建议上耳放),这个耳机得过很多奖~~~~~很精典的一款。
中型耳机:AKG450
入耳:SE535(不用煲都可以) 、IE80(需要长时间煲)
关于煲耳机:因为现在耳机假货太多,建议直接选动铁,无须煲机,直接听就能区分好坏。而动圈需要保,很多商家就利用这点卖假货,因为刚拿到耳机,效果不好是正常的,理由是需要保300小时(妈的,按正常来听,几个月都听不到300小时,坑)
最后注意:
1:前端播放器,这也严重影响音质的东东。。。。
2:少看毒文,自己去实际听听。毒文全是骗子(每个人对音质的理解,天差地别)
到此,以上就是小编对于手机网页前端开发的问题就介绍到这了,希望介绍关于手机网页前端开发的5点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...