网站建设自学,自学网站建设教程
大家好,今天小编关注到一个比较有意思的话题,就是关于网站建设自学的问题,于是小编就整理了3个相关介绍网站建设自学的解答,让我们一起看看吧。

网页设计都需要学习哪些知识,学什么?
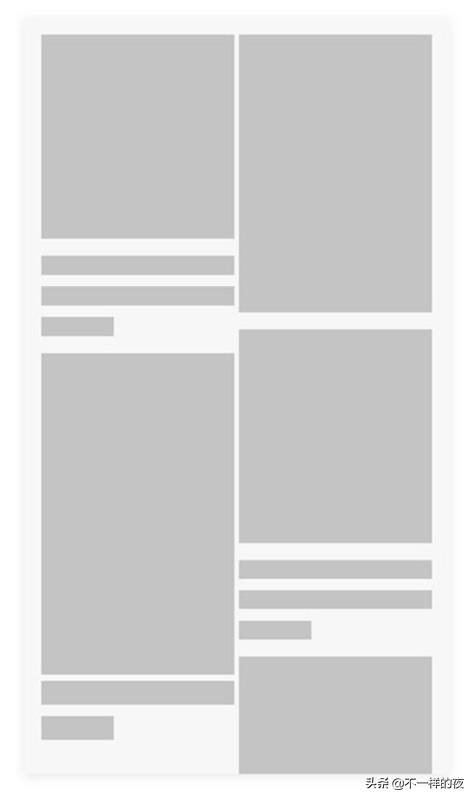
1.网站设计整体页面布局,大概形式有这么几种会正对PC端和手机端设计不同布局,便于用户浏览:
a.列表式布局(现在很多做成卡片式) b.大图展示布局 c.两列网格布局 d.两列瀑布流 e.两列拼图布局 f.三列网格布局。
这些主要正对移动端响应式会比较多采用,按照传统的PC端会增加一些上下布局,半包围布局等一些做法。说的这些名词你可以通过搜索引擎查一下,在这里因为打字原因放一张图作为示例,见图一。
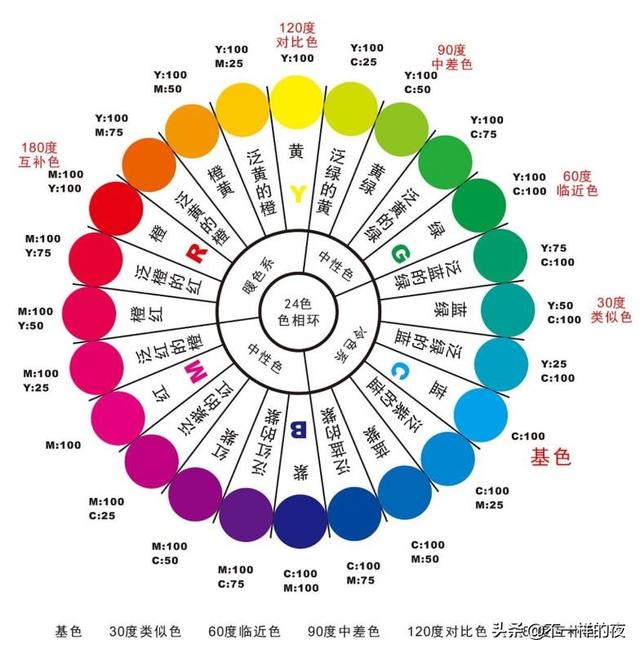
2.网站配色。选色如果是企业站,那更多会根据企业形象色,比如LOGO的颜色,行业色(比如环保公司会选择蓝色,绿色),产品色,氛围色(比如喜庆一般红色)来选取主色调。然后确定辅助色,辅助色的搭配可以用同类色,临近色(图二)、中差色、对比色、互补色来完成,但是一定要注意用色面积,不一定主色就是占的面积最多,它只是影响了整个画面的色调而已,中间更多过度的是黑白灰。
3.动效交互设计。动效我们只的是FLASH,文字,图片,或者是整个板块的转场和入场。会因为页面场景不一样做一些便于引起用户注意的动效交互,提升用户体验感。交互解释起来相对内容多点哈,就简单说一下例子,比如你在设计按钮的时候,你期望用户点击“确定”,那么在整个画面按钮你可能会通过亮色来提示用户产生页面交互。
4.细节调整。文字的字体字号,对齐方式,字间距,段落间距,方便用户阅读提取页面有效信息;图片清晰度,大小范围,图片会不会影响整个画面色调,会就调整色调;富媒体包括动画,视频,动图测试播放和页面载入时间等。
所有这一切都是为了企业能够有效传达信息,使用户产生企业希望大用户行为。围绕内容,场景,用户做的设计。
那怎么去学呢,好的设计师一定要有好的审美,要有好的审美那就需要看大量的美的设计,不限于网站设计本身,如果可以逛逛站酷,花瓣,优设等网站。另外要多练习,开始可能很难,对于新手来讲配色会难一点,那你可以尝试去在原型稿上搭配不同的颜色,多了就有感觉。高手跟新手的差异在于细节的把控,所以慢慢你会进入细节方面,这个就要看很多相关理论,还有作品了。
只要你有心,这些都不是难事,首先你得要有把自己变成设计师的想法。加油,欢迎交流,有讲的不全面的地方欢迎来喷:)



学会网页设计需要多长时间?
如果是学习简单的页面设计的话,一般一个周就可以学到入门的知识,一个月左右就可以做基础的网页。
动态网页可能要久一点,因为动态网页可能需要学习很多程序语言。
初学者系统的学习少说也得一两个月才可以。还要看个人的学习能力,和学习方法。
施工有哪些学习网站?
现在网络学习平台太多了,可以简单给你推荐几个:
筑龙网,最出名的一个平台,里面内容丰富,质量高,缺点是有的需要花钱购买。
今日头条,里面可以直接搜索你想要的施工资源,有好多讲师都会设置单独的环节进行讲解。
哔哩哔哩,也就是我们说的B站,现在用这个网站学习的人也特别多了。
腾讯课堂,就是在QQ上面有一个,可以自己点击报名,都是免费听的,但是讲师质量不确定!
微信公众号,这是最常见的一个了,它会不定期的给你推送,但是内容可选择性不大。
培训班,这种当然就是纯粹需要花钱购买才能受益的了,尤其是各大培训机构他们的费用也是相当高的,好处是他们能够通过一些特殊渠道找到一些高端讲师,对于执业资格考试能够有很大的帮助。
以上这些不仅仅是施工内容可以学习,其他类的比如注册考试等等都可以去使用,施工毕竟只是其中比较单一的方面。
到此,以上就是小编对于网站建设自学的问题就介绍到这了,希望介绍关于网站建设自学的3点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...