网站开发工具有哪些,网站开发工具有哪些类型
大家好,今天小编关注到一个比较有意思的话题,就是关于网站开发工具有哪些的问题,于是小编就整理了3个相关介绍网站开发工具有哪些的解答,让我们一起看看吧。

打开网页出现开发人员工具怎么消除?
1、桌面“开始” → “运行”(或者:Windows的WIN键+R)→ 输入“gpedit.msc”,然后回车。
2、打开了“本地组策略编辑器”。
3、单击展开“用户配置” → 单击展开“管理模板” → 展开“Windows组件”。
4、在“Windows组件”里,找到并单击展开“Internet Explore” → 点击选中“工具栏”。
5、在右侧的窗口里找到“关闭开发人员工具”项。
6、双击该项,打开“关闭开发人员工具”配置窗口。
7、把选中状态从的“未配置”改为“已启用”,然后点击确定,并关闭“本地组策略编辑器”配置窗口即可。
有什么良心的绿色电脑工具网站推荐?
用过的几款良心的绿色电脑工具及网站,推荐给大家参考一下。
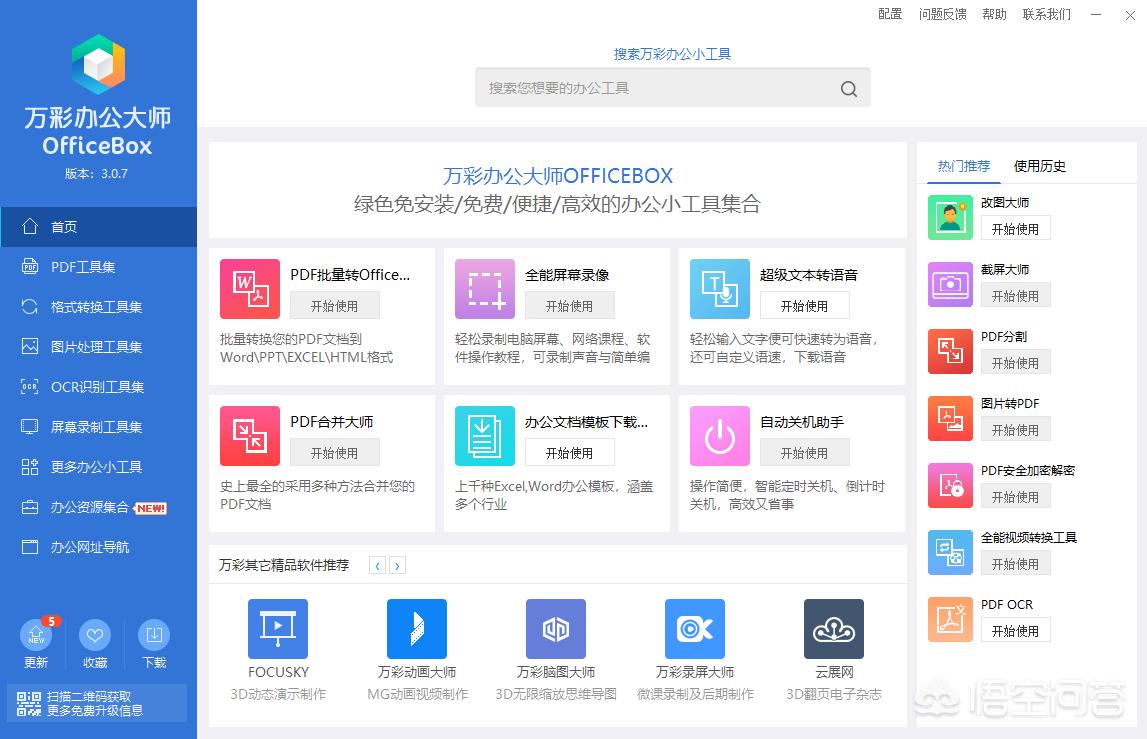
推荐1:万彩办公大师
一款免费的办公工具软件套装,无广告,占用空间小,几乎可以满足日常各种办公工具的需求,内置多达60+小工具,包含PDF转WORD/PPT/EXCEL工具,bmp/gif/ico/jpg/jp2/pcx/png/tag图片格式的相互批量转换,PDF OCR文字识别,批量文件目录生成等等,一个软件覆盖齐全,而且所有的套餐工具不需要安装,直接可以绿色加载启动,还有断网能用的离线版本,非常实用。

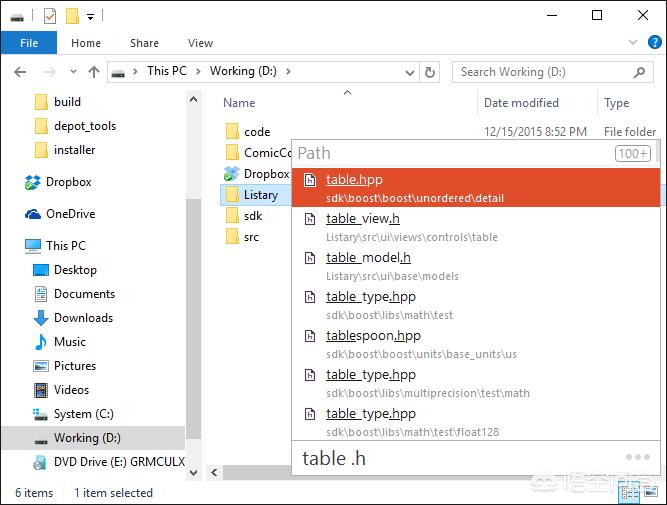
推荐2:Listary
这是一个可以快速搜索所有程序、文件的小众软件,可以快速启动程序和打开相应文件,给操作文件浏览器和打开/保存带来了便利,自身启动快,唤醒/隐藏方便(可用快捷键),窗口简洁,对于程序或文件名的搜索支持首字母匹配等。总体来说,是个很好用的文件搜索工具。

推荐3:zd423
一个良心的下载网站,主要发布自制和搜集的windows和Android软件。每款软件都由详细的介绍,电脑软件一般都有绿色版,并提供官网地址,归纳齐全。

推荐4:印象笔记
一款多功能笔记类应用,风格简洁,支持所有的主流平台系统,一处剪辑,全部平台之间可以同步。同时它也支持web版和移动网页版,用来记录一些信息很方便,裁剪,搜索,标签等细节功能做得很到位。

网页设计用什么软件比较好?
网页设计目前比较好用的软件有①Dreamweaver,简称DW。DW是集网页制作和管理网站于一身的网页代码编辑器。利用对 HTML、CSS,JavaScript等内容的支持,设计人员和开发人员可以在几乎任何地方快速制作和进行网站建设。②WebStorm,WebStorm是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”。它具有智能的代码补全功能,代码格式化功能,html提示功能,代码检查和快速修复功能,代码调试功能,包裹外围代码功能,WebStorm应该是目前最好用的网页开发软件,③EditPlus,EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器,EditPlus(文字编辑器)汉化版是一套功能强大,可取代记事本的文字编辑器,拥有无限制的撤消与重做、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,用它进行网页设计也真的很不错,④HBuilder,HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发工具,快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
到此,以上就是小编对于网站开发工具有哪些的问题就介绍到这了,希望介绍关于网站开发工具有哪些的3点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...