网站建设一般步骤,网站建设一般步骤及每个步骤重点内容
大家好,今天小编关注到一个比较有意思的话题,就是关于网站建设一般步骤的问题,于是小编就整理了4个相关介绍网站建设一般步骤的解答,让我们一起看看吧。

网站的建设需要哪些人员?有什么步骤?
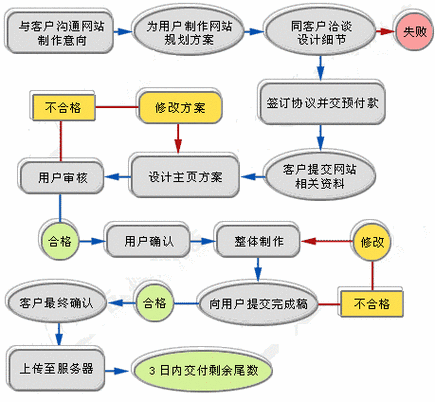
网站建设需要网站开发人员(前端、后端)、编辑、网页美工、推广人员。一个网站由域名、主机(虚拟主机)、网站程序三个部分组成,建设一个新的网站的一般步骤如下:
1、网站方案策划(主要是网站定位,功能,界面风格等);
2、注册域名;
3、网站制作(可自己制作,也可选择专业的网站建设公司,当然可以直接选择建站软件);
4、购买虚拟主机(或配置独立主机);
5、配置域名、主机及调整程序开通网站;
6、网站内容增加;
7、网站推广。 以上7个步骤,是网站建设的基本流程,一般新站的建设都可以参考以上流程。网站做好之后,最重要的就是6和第7步了,网站需要能展示在客户面前才算一个完整的网站,否则只是摆设。
dw制作一个完整的网页的步骤?
1、在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
2、这个时候光标在左上角,你可以输入一句话,如“欢迎大家来到我的主页”,用文字,用菜单“窗口/属性”打开属性面板,取文字的大小,再把文字设置为居中,然后在文字的前面敲几下回车就位于页面中间了。
3、要选取字体,即选择字体中的最后一项:即编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体,点击中间的按钮就可以加入了。
网页如何绑定手机号的步骤?
要在网页上绑定手机号,首先需要进入个人账户设置页面,找到绑定手机号的选项。
然后输入手机号码并点击确认,系统会发送一条验证码到输入的手机号。
将验证码填入网页上的相应位置并确认,即可完成手机号绑定。在绑定手机号时要确保输入的号码准确无误,以便日后的账户安全验证和通知。完成绑定后,手机便成为了账户的重要验证方式之一,提高了账户的安全性。
网页切图方法?
网页切图主要涉及到将设计好的网页布局或元素转化为可用于前端开发的代码或图片。以下是一些常见的网页切图方法:
使用专业设计软件切图:
Photoshop:利用Photoshop的切片工具将设计稿中的图片根据布局的需要进行切割。通过选择切片工具并设置切割区域,可以方便地切割出需要的部分,并导出为不同的图片格式。
Sketch:Sketch是一款为设计师和开发人员设计的工具,提供了强大的切图功能。使用Sketch的切片工具,可以快速将设计切割成小部分,并导出为不同的文件格式。
使用在线切图工具:
有一些在线工具可以帮助你快速切图。这些工具通常需要你上传图片,然后选择需要的切图大小或模板,最后点击切图按钮即可完成切图。
使用切图插件或应用:
Avocode:支持多种设计稿的切图,包括Figma、Adobe XD、Sketch和Photoshop。它支持自由切换平台(iOS、Android、Web)和选择倍率,还可以将下载的切图体积压缩50%以上。
掌上拼图:一款流行的专业拼图应用程序,也提供了切图功能。你可以通过选择切图模板和样式,对图片进行切割并保存。
手动编写代码:
对于更复杂的网页布局或交互效果,可能需要手动编写HTML、CSS和JavaScript代码来实现。这种方法需要一定的前端开发经验,但可以实现更精确和灵活的控制。
无论使用哪种方法,切图都是前端开发过程中非常重要的一步,它有助于将设计师的视觉设计转化为实际可交互的网页。在切图时,要注意保持图片的清晰度和质量,并尽量减少图片的大小和数量,以提高网页的加载速度和性能。
到此,以上就是小编对于网站建设一般步骤的问题就介绍到这了,希望介绍关于网站建设一般步骤的4点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...