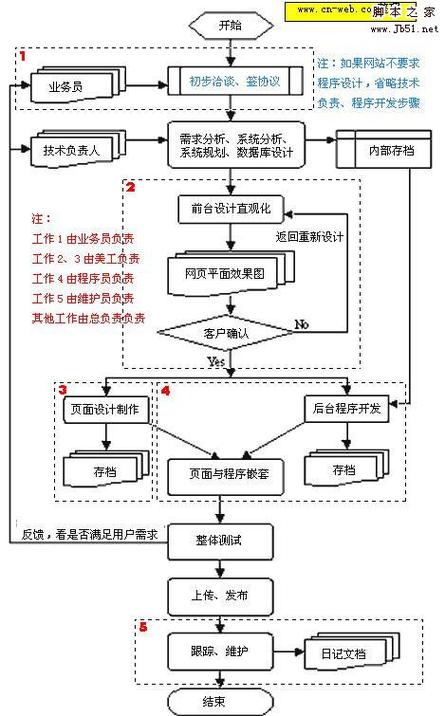
网站开发的基本流程是怎么样的,网站开发的基本流程是怎么样的呢
大家好,今天小编关注到一个比较有意思的话题,就是关于网站开发的基本流程是怎么样的的问题,于是小编就整理了2个相关介绍网站开发的基本流程是怎么样的的解答,让我们一起看看吧。

用户用浏览器访问一个网站的时候背后的过程与步骤是怎样的?
用户操作浏览器访问,浏览器向服务器发出一个 HTTP 请求;
服务器接收到 HTTP 请求,Web Server 进行相应的初步处理,使用服务器脚本生成页面;服务器脚本(利用Web Framework)调用本地和客户端传来的数据,生成页面;
Web Server 将生成的页面作为 HTTP 响应的 body,根据不同的处理结果生成 HTTP header,发回给客户端;
客户端(浏览器)接收到 HTTP 响应,通常第一个请求得到的 HTTP 响应的 body 里是 HTML 代码,于是对 HTML 代码开始解析;
解析过程中遇到引用的服务器上的资源(额外的 CSS、JS代码,图片、音视频,附件等),再向 Web Server 发送请求,Web Server 找到对应的文件,发送回来;
浏览器解析 HTML 包含的内容,用得到的 CSS 代码进行外观上的进一步渲染,JS 代码也可能会对外观进行一定的处理;
用户与页面交互(点击,悬停等等)时,JS 代码对此作出一定的反应,添加特效与动画;
交互的过程中可能需要向服务器索取或提交额外的数据(局部的刷新,类似微博的新消息通知),一般不是跳转就是通过 JS 代码(响应某个动作或者定时)向 Web Server 发送请求,
Web Server 再用服务器脚本进行处理(生成资源or写入数据之类的),把资源返回给客户端,客户端用得到的资源来实现动态效果或其他改变。
关注优就业,学习更多前端知识。
网页经过HTTP协议通过网线传给你的网卡,网卡卡接收数据处理后传给南桥,南桥传给北桥,北桥传给内存,内存给处理器处理,传给显卡,显卡给显示器。
打开网页的过程就是你的电脑从服务器读取网页数据完成后,由你电脑上的浏览器解析并显示出来。这个过程中就会产生一些临时文件,比如cookie和网页的缓存。这些临时文件会在一段时间后过期或者浏览器关闭后自动删除。访问网站背后的过程大概是这样的;浏览器对域名请求,域名解析到服务器,对服务器做了一个请求;然后服务器对当前请求做出回应,展现出网站的程序内容;其程序内容在通过页面解析除前端页面,然后用户得到访问的结果效果页面。
电子邮箱注册网站,邮箱注册申请流程?
一、找到登陆页面
一般而言,注册页都在邮箱登陆页面,找到了登陆页,也就找到了邮箱注册页。找登陆页面方法很多,如:输入网址、网站内浏览等,可以简单的理解为:你想注册什么邮箱,就怎么搜!如图所示

二、找到注册入口
注册入口一般在登录界面的下方,点击“立即注册”即可开始注册。如图所示

三、选择套餐及使用年限
套餐不同,可使用的功能权限是不一样的,按照自己的需求进行选择就可以了,另外,需要选择使用年限。如图所示

四、设置个人信息
电子邮件的用户名是唯一、且填写完就无法再次更改的,一定要想好再写哦!商务人士推荐用自己的英文名+后缀。另需输入密码,为保证账号不丢,密码越复杂越好,当然,前提是你得记得住!接着用手机号验证,点击“立即注册”,就完成啦!如图所示

到此,以上就是小编对于网站开发的基本流程是怎么样的的问题就介绍到这了,希望介绍关于网站开发的基本流程是怎么样的的2点解答对大家有用。
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏


还没有评论,来说两句吧...